记一次靶机漏洞的getshell逻辑代码分析过程
记一次靶机漏洞的getshell逻辑代码分析过程

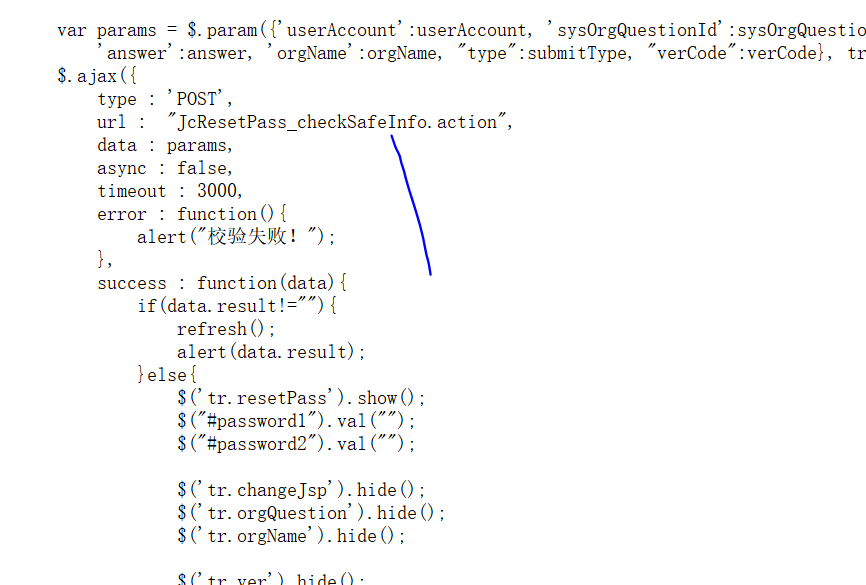
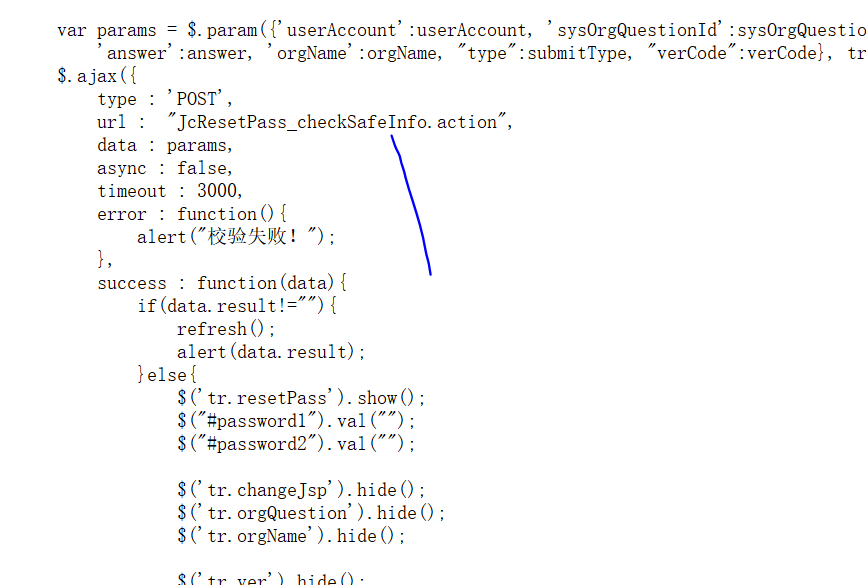
首先是parmas变量类型函数,指向useraccount,实际上看到JcResetPass_checkSafeInfo.action
是用来校验的地址
那么实际上,我们只需要看这里,初始化变量type,如果data的结果为空,
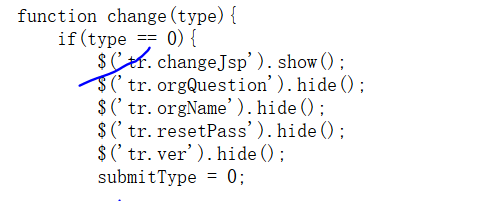
var _processing = false; var type = "0"; var submitType; function change(type){ if(type == 0){ $('tr.changeJsp').show(); $('tr.orgQuestion').hide(); $('tr.orgName').hide(); $('tr.resetPass').hide(); $('tr.ver').hide(); submitType = 0; }else if(type == 1){ $('tr.changeJsp').hide(); $('tr.orgQuestion').show(); $('tr.orgName').hide(); $('tr.resetPass').hide(); $('tr.ver').show(); $('tr.orgQuestion#one').after($('tr.ver')); refresh(); submitType = 1; }else if(type == 2){ $('tr.changeJsp').hide(); $('tr.orgQuestion').hide(); $('tr.orgName').show(); $('tr.resetPass').hide(); $('tr.ver').show(); $('tr.orgName#two').after($('tr.ver')); refresh(); submitType = 2; } }
其中最重要的就是类别,也就是说userAccount参数存在的时候,需要回答问题
那么由type参数分别控制验证问题的结果
我们只需要,在type默认是1的,我们看看正确实际上就是0

把type直接改成0
即可绕过重置
改成type还是错误,为什么呢,0不是已经成功了吗,为什么还是回答错误呢,接下来我们还是需要再回到代码段分析,

var _processing = false; var type = "0"; var submitType; function change(type){ if(type == 0){ $('tr.changeJsp').show(); $('tr.orgQuestion').hide(); $('tr.orgName').hide(); $('tr.resetPass').hide(); $('tr.ver').hide(); submitType = 0; }else if(type == 1){ $('tr.changeJsp').hide(); $('tr.orgQuestion').show(); $('tr.orgName').hide(); $('tr.resetPass').hide(); $('tr.ver').show(); $('tr.orgQuestion#one').after($('tr.ver')); refresh(); submitType = 1; }else if(type == 2){ $('tr.changeJsp').hide(); $('tr.orgQuestion').hide(); $('tr.orgName').show(); $('tr.resetPass').hide(); $('tr.ver').show(); $('tr.orgName#two').after($('tr.ver')); refresh(); submitType = 2; } }
从这里我们可以明确的知道,1是错误的,0是正确的,再看看关键代码

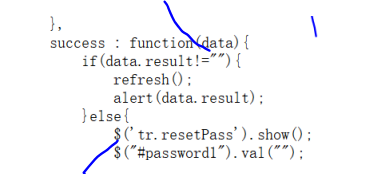
这里相当于是function函数传入的data参数对象
Data就是装入的parmas类型参数,那么这里做了一个if else,最关键的就是success,这段代码明显是有问题的
他的意思是说,当我提交去验证parmas类型去验证答案的时候这里result结果为空,依然会执行success,,那么就很好解释了为什么填入type还是0,为什么还是错误,那么我们就利用代码的缺陷去绕过任意重置密码,即可
这时候我们需要注意的就是把type改成0,然后把result的结果改成null即可绕过,因为result如果出错,还是会回到1的状态,也就是这里,成功重置密码后getshell


下一篇 >>