一次工作中巧妙触发showlayer函数思路(黑盒代码分析)
一次工作中巧妙触发showlayer函数思路(黑盒代码分析)
利用点:
没有按钮,如何触发showlayer函数思路
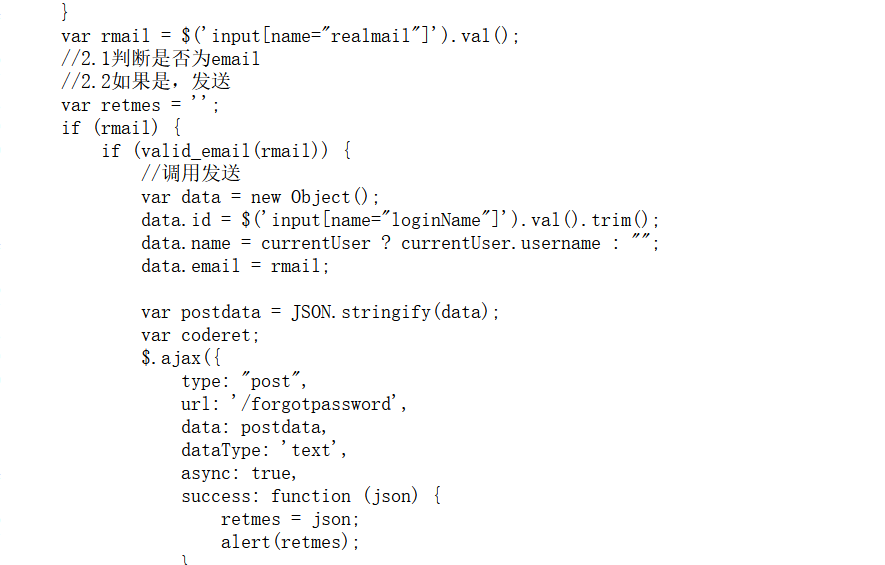
漏洞代码段:

这里相当于通过实例object对象,调用data并获取了当前用户的email邮箱,其中判断变量的rmail当前是否是email
如果是,则发送该邮件,但是我们没有发现对rmail进行具体用户的实例判断
,这样一来,我们可以看到是json格式的
取用户的json对象,那么我们可以这样认为,那么如果是其他邮件,但是只要用户的参数是对的,他是否能绕过呢,为了判断这个可能性,我们来尝试绕过,但是如何绕过
我们仔细观察了一下代码
我们注意这里:
/forgotpassword
这里好像是重置密码的点
我们在源代码分析中,发现一个问题
type: "post", url: '/forgotpassword',
function showlayer() {
function showlayer() { //必须输入字符,切正确后,才能弹出该框
也就是输入正确,才能弹出
但是默认这里没有弹出的窗口,那我们不知道密码的情况下,如何弹出调用窗口,我们先试试,输入错误的密码,进行截包
我们想办法调用出这个窗口,或许就能发现问题
发送到response
随便提交试试
证明,弹窗失败
那么我们如何,能让弹窗实现呢
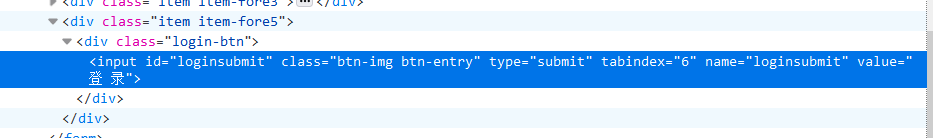
我们看了看界面,发现除了一个登陆,先检查一下元素


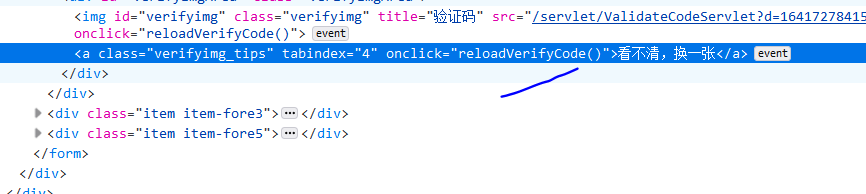
验证码这里
再看看,这里呢
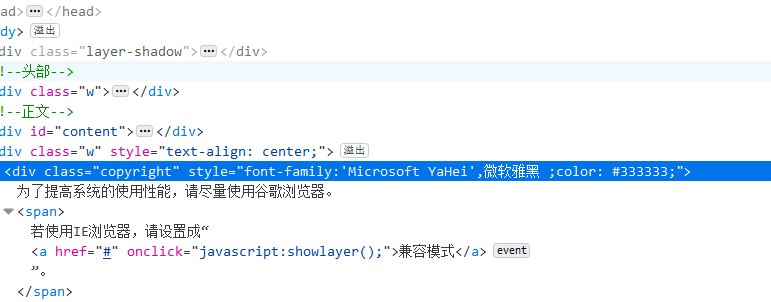
为了提高系统的使用性能,请尽量使用谷歌浏览器。 若使用IE浏览器,请设置成兼容模式
注意这个兼容模式
我们注意这里onclick=show,貌似可以利用的感觉
我们这里需要用到一个技巧
但是技巧的前提是,如果他当前系统验证了用户的密码,那么可能会失败
没有没有检查用户密码,可能就会成功
我们再看看漏洞的代码是什么
function showlayer() { //必须输入字符,切正确后,才能弹出该框
注意这里,我们如果不把他弹出来,就不能进行后续的代码
我们利用的点就在这里
我们可以使用onclick事件来试试
测试方法:先从XSS开始
onclick="showWin();"
把他修改成:onclick=javascript:alert(“1”);
点击存储,看是否能否执行1
我们写””
发现可以执行,那么问题来了
那我们是否能调用function 声明的showlayer函数
只有成功调用他,才能够让代码继续走下去
我们试试
把onclick=javascript:alert(“1”); ,弹出了111,那么证明可以调用
那么我们需要把代码改成
onclick=javascript:showlayer();
触发
我们先进行用户,密码输入,然后点击兼容模式

然后尝试截包
点击发送到response
然后提交

到这里,我们发现我们成功利用onclick事件,把showlayer()调用出来了

<< 上一篇
下一篇 >>